
12 juny Maquetadors i Brackets
Des de Grafix, sabem que crear una pàgina web és una tasca que es pot subdividir en diferents parts assignades a diferents equips o persones dins d’una empresa. Normalment, els equips es dividiran en dos grans subgrups, els dissenyadors i els programadors.
Dins del grup de dissenyadors, volem destacar la figura que crea l’enllaç entre els dos equips esmentats anteriorment. Aquesta figura és la del maquetador. El maquetador és aquell equip/persona encarregat/da de generar el codi i estils de la pàgina web a partir dels fitxers passats per l’equip de disseny. Això, normalment, es fa de la següent manera:
- El maquetador rep un fitxer *.psd (Photoshop) amb moltíssimes capes i “interactiu” a la vista de l’ull d’usuari.
- El maquetador genera fitxers html i css per a crear les vistes, ara si, interactives sobre navegador web.
- El maquetador envia aquests fitxers a l’equip de programació per a que pugui incrustar tot el codi creat a les vistes.
La feina del maquetador és dura, però enriquidora. Generar les vistes per a que quedin tal com l’equip de disseny les ha creat és una feina difícil i l’equip de maquetació ha de tenir molta cura i precisió a l’hora de treballar.
Però els temps per l’equip de maquetació estan canviant i està a punt d’aparèixer una eina que li facilitarà la feina!
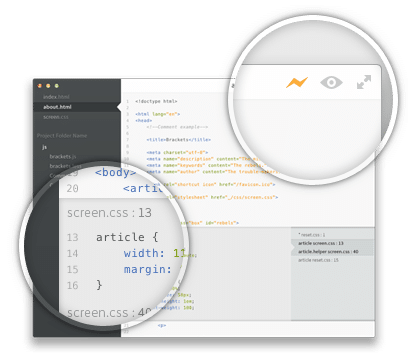
Us volem donar a conèixer Brackets. Aquest és un programa que apareixerà per Windows/MAC, creat inicialment per Adobe i sortirà amb llicència MIT
Brackets és un lector d’arxius PSD i permet crear arxius CSS amb molta ajuda. Aquest programa és capaç de llegir tamanys de DIV, lletres, línies; també és capaç de llegir distàncies de diferents zones de la web. El maquetador només caldrà que carregui l’arxiu PSD al programa i navegui amb el ratolí per sobre de les diferents zones. Un cop faci clic a sobre d’alguna zona, el programa interpretarà que vol crear codi CSS d’aquella zona i l’ajudarà a fer-ho amb opcions d’autocompletar frases, afegint ID o Classes a les diferents zones i fent que el codi d’estils es centri en dissenys per a diferents dispositius.
Cal remarcar que aquest producte ja està enfocat per a treballar amb HTML5, codi que sortirà oficialment al 2014.
Us deixem amb una demostració en funcionament de Brackets que ens va deixar meravellats i el link de la web oficial.


